Responsive Web Design Basics
February 3rd, 2023

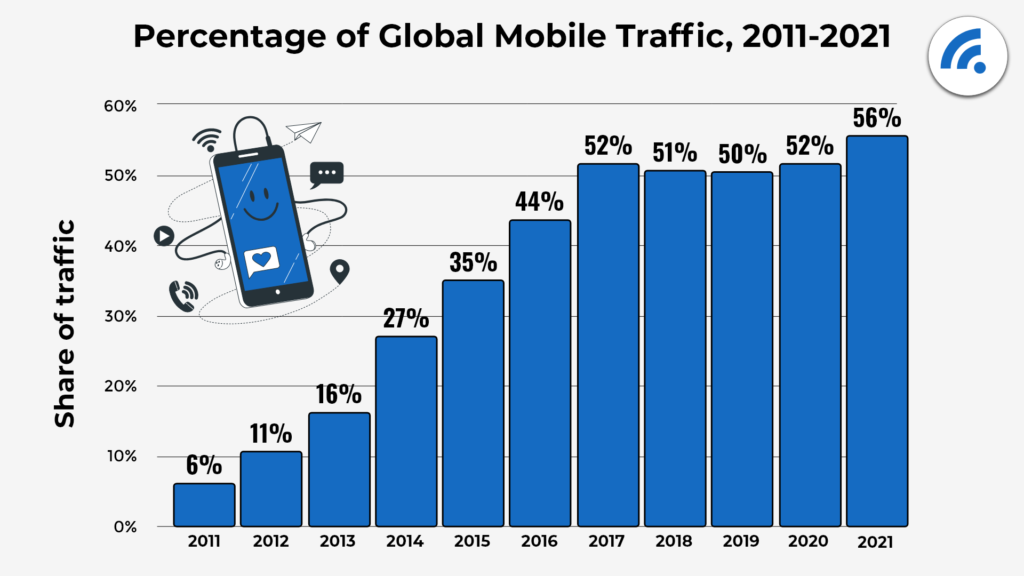
Responsive web design is a modern approach to web design that allows websites to be viewed on any device, regardless of its size or resolution. It uses a combination of flexible grids, images, and media queries to ensure that a website looks good and functions properly on desktops, laptops, tablets, and smartphones. 56% of global internet use is done on a smartphone, therefore, it is imperative for responsive web design to ensure a website doesn’t lose quality because of the resolution of the device.
Benefits of Responsive Web Design
1. Saves time and money
Responsive web design saves time and money for the site owner. Instead of having to pay for or create separate websites for different platforms, the same website can be used for all devices. This reduces the need for additional design, development, and maintenance costs. Most web developers have shifted to responsive web design but make sure to ask about the use of responsive design when choosing a web developer.
2. Optimal User Experience
 Responsive web design provides a better user experience (UX). A bad UX will lead to a high number of users leaving your site. Especially on mobile devices, where the screens are much smaller, your content needs to be legible and easy to navigate through. Responsive web design will allow for users to access the content and the website will automatically adjust its layout and styling to fit the user’s device. This ensures that users are able to easily navigate the website and access the information they need without any hassle.
Responsive web design provides a better user experience (UX). A bad UX will lead to a high number of users leaving your site. Especially on mobile devices, where the screens are much smaller, your content needs to be legible and easy to navigate through. Responsive web design will allow for users to access the content and the website will automatically adjust its layout and styling to fit the user’s device. This ensures that users are able to easily navigate the website and access the information they need without any hassle.
3. Better for SEO
Responsive web design is good for SEO. Using the same URL for all devices makes it easier for search engines to crawl and index the website, ensuring that it ranks better in the search engine results pages. Furthermore, since users will be more likely to stay on the website if it looks and functions properly on their device, responsive web design principles are likely to have a higher click-through rate and conversions.
4. Security
 responsive web design is more secure. Since the same website is used for all devices your designer can focus on securing the data and files for one site. This means there are less endpoints to your site when you use responsive web design. So with a SSL certificate and responsive web design principles, users can navigate your site safely and securely.
responsive web design is more secure. Since the same website is used for all devices your designer can focus on securing the data and files for one site. This means there are less endpoints to your site when you use responsive web design. So with a SSL certificate and responsive web design principles, users can navigate your site safely and securely.
Three Important Responsive Web Design Principles
Responsive web design is a set of guidelines and techniques that allows web designers to create websites that are adaptable to any device. Here are a few key techniques of responsive web design.
Fluid Design
This refers to the ability of web pages to adjust automatically to the size of the user’s device. The design should be flexible enough to fit any screen size, from small phones to large televisions. It should also be able to adjust to different orientations, as many devices can be used in either portrait or landscape mode. A product that is useful for designing the layout of your website is Adobe XD. This site allows you to design the full layout of your site and create responsive orientations as well.
Graceful Degradation

Refers to the ability of the design to adapt if a certain feature or functionality is not available on a particular device. This ensures that the user will still be able to access the content, even if some elements cannot be displayed properly. When you are building your website, most website builders will allow you to include and exclude certain elements based on the device. They have different views which will allow you to make the decision on what to include for each view.
Progressive Enhancement
Progressive enhancement is a principle that refers to the use of adding extra features to the design as the device or user’s capabilities improve. This is a way of ensuring that users on newer devices can enjoy a better experience, while still providing users on older devices with a functional version of the website.
All in all, responsive web design is a great solution for businesses looking to save time and money while providing better user experiences and improved security. It is a must-have for any modern website and should be taken into consideration when designing a new website or updating an existing one. If you need to update your website or create a responsive website check out our prices.